小程序可以在 PC 端微信打开了,让你工作时不再被打断


8月9日,知晓程序发现,微信开始测试「PC 端支持打开小程序」的新能力,用户终于不用在电脑上收到小程序时望手机兴叹。
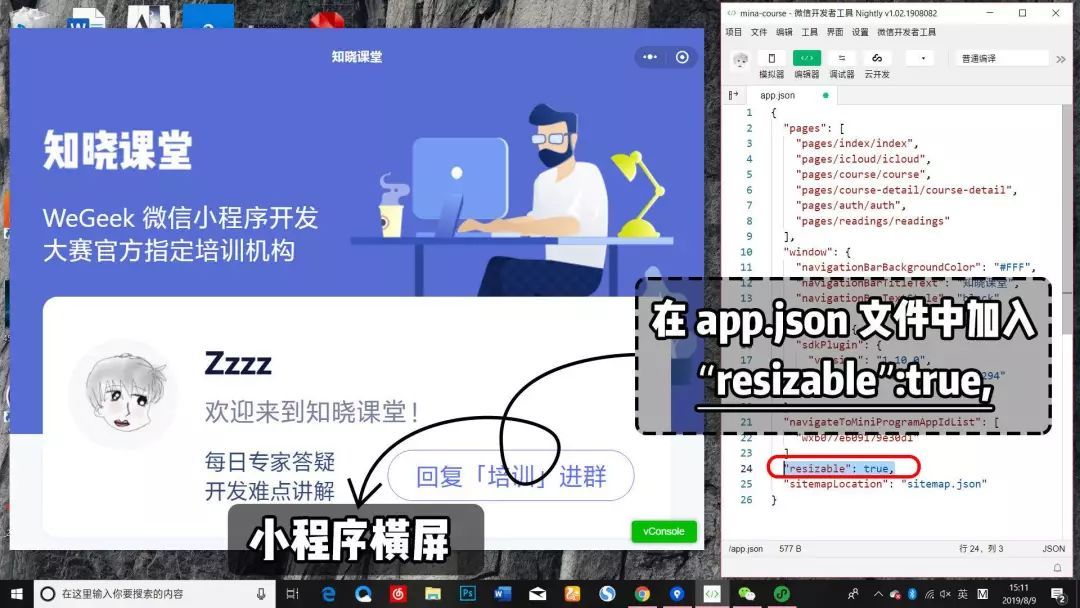
知晓程序也第一时间和小程序开发者一起体验了这个新能力,在 PC 端使用小程序的体验和手机上基本一致,如果开发者进行了适配,PC 端小程序还支持横屏模式,但目前还不支持支付;而开发者也不需要提交单独的版本。
现在,桌面设备在很多情况下已经成了生产力工具,在工作场景下能够脱离手机,不在设备间来回跳转,是更顺畅的体验。
普通用户想要体验微信 PC 小程序,只需从微信官方文档「PC 小程序开发」介绍页面中,下载微信 PC 内测版即可。
而开发者想要进行 PC 小程序的开发调试,还得多做一步:在同一页面中下载并安装 1.02.190808 或以上版本的开发者工具。
打开微信 PC 内测版,当朋友与你分享小程序时,你将看到的不再是这句熟悉的「收到一个小程序,请在手机上查看」,而是一个熟悉的小程序卡片。
点开小程序卡片,你就能在弹出的小程序窗口中使用微信小程序,支持多开,且展示效果与手机端几乎一致。

依旧是熟悉的竖屏,依旧是熟悉的胶囊按钮。按下 PC 小程序右上角胶囊按钮的「…」键,可以看到在保留手机端小程序原有的「转发」、「关于小程序」按钮外,PC 小程序还新增了「最小化」选项。
而单击胶囊按钮中的「⊙」,即可关闭小程序;长按时并不会出现手机端上的小程序切换栏。


虽然用户暂时无法手动调整小程序窗口的大小,但开发者却可以将 PC 小程序调整为横屏:在小程序 app.json 文件中,加一句 「"resizable":true」即可实现,且不会影响在手机端上的竖屏显示。下图中的「腾讯文档」小程序就是一个很好的范例。
顺便一提,如果你想让小程序在手机端上实现横屏,得在 app.json 的 window 段中配置一段「"pageOrientation": "auto"」。不过这里的横屏需要在用户打开旋转锁后才能看到。


在实际体验过程中,我们感觉整个操作体验较为流畅,不过还存在一些问题尚待优化:
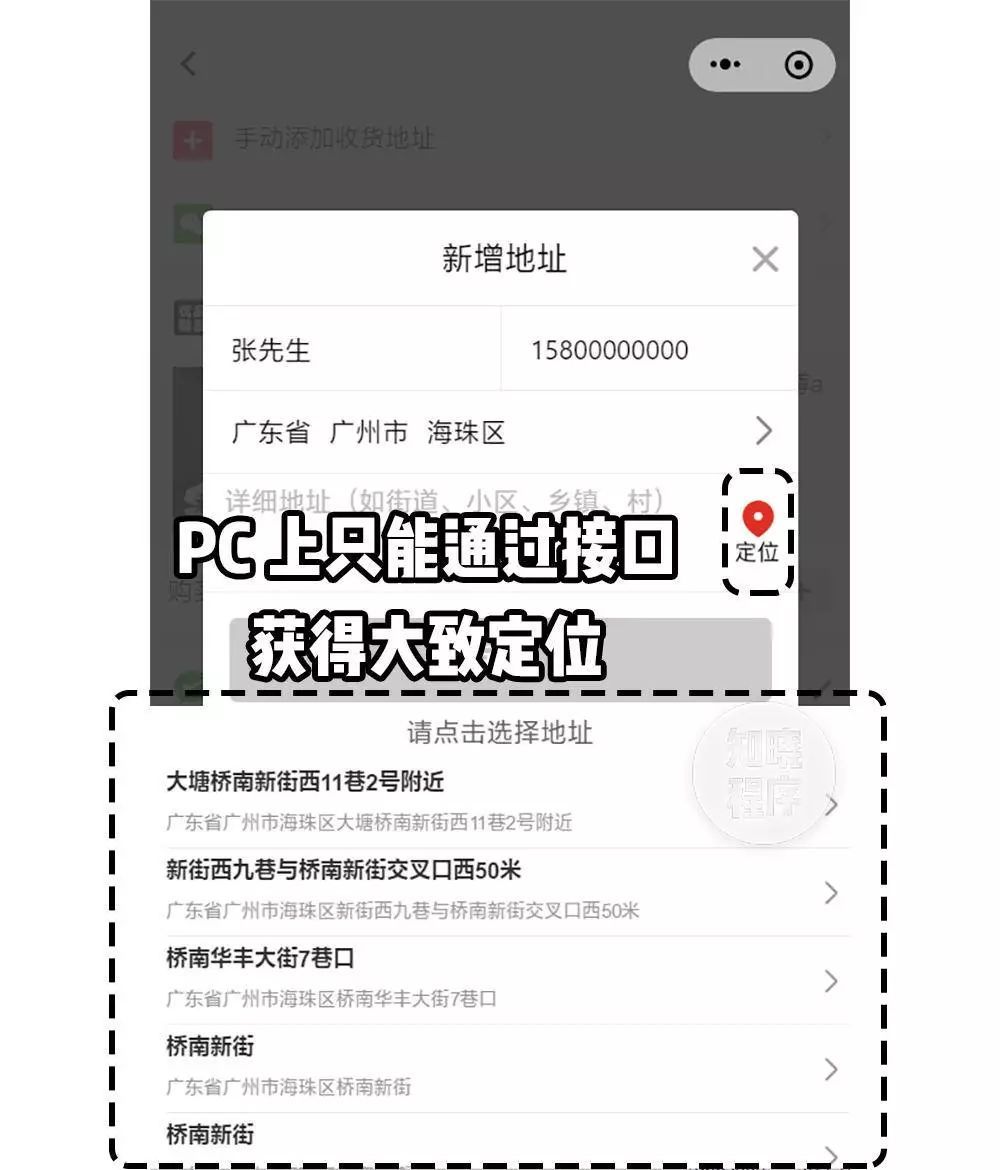
1、PC 端上无法顺利支付:我们在多个电商小程序上进行了测试,原本设想会在支付时会弹出的微信支付二维码并没有出现,在支付阶段一直处于加载状态。



4、网络延迟问题出现较为频繁。
5、还不支持小游戏:小游戏卡片分享到 PC 端微信,和之前的小程序一样,无法直接打开。
不过这可以理解,小程序和小游戏使用的是不同的架构,另外,小游戏的操作体验主要基于触摸屏,在 PC 端直接操作很多时候并不适合。
微信也向知晓程序确认了这个新能力。
微信正在测试「PC 端支持打开小程序」能力:用户在微信 PC 端聊天场景中收到的小程序消息,可支持在PC端直接打开,且界面与手机端保持一致。其他 PC 环境暂不支持打开小程序。
我们希望通过这一探索,帮助用户在聊天场景中更连贯地使用小程序。目前该能力支持 Windows 7 及以上版本操作系统,Mac 将在近期开启测试。
终于,我们不用在电脑版微信上对着「收到一个小程序,请在手机上查看」的提示时,无奈地再去找手机了,特别是现在已经有很多热门 app 默认将分享到微信的链接设置为跳转小程序。
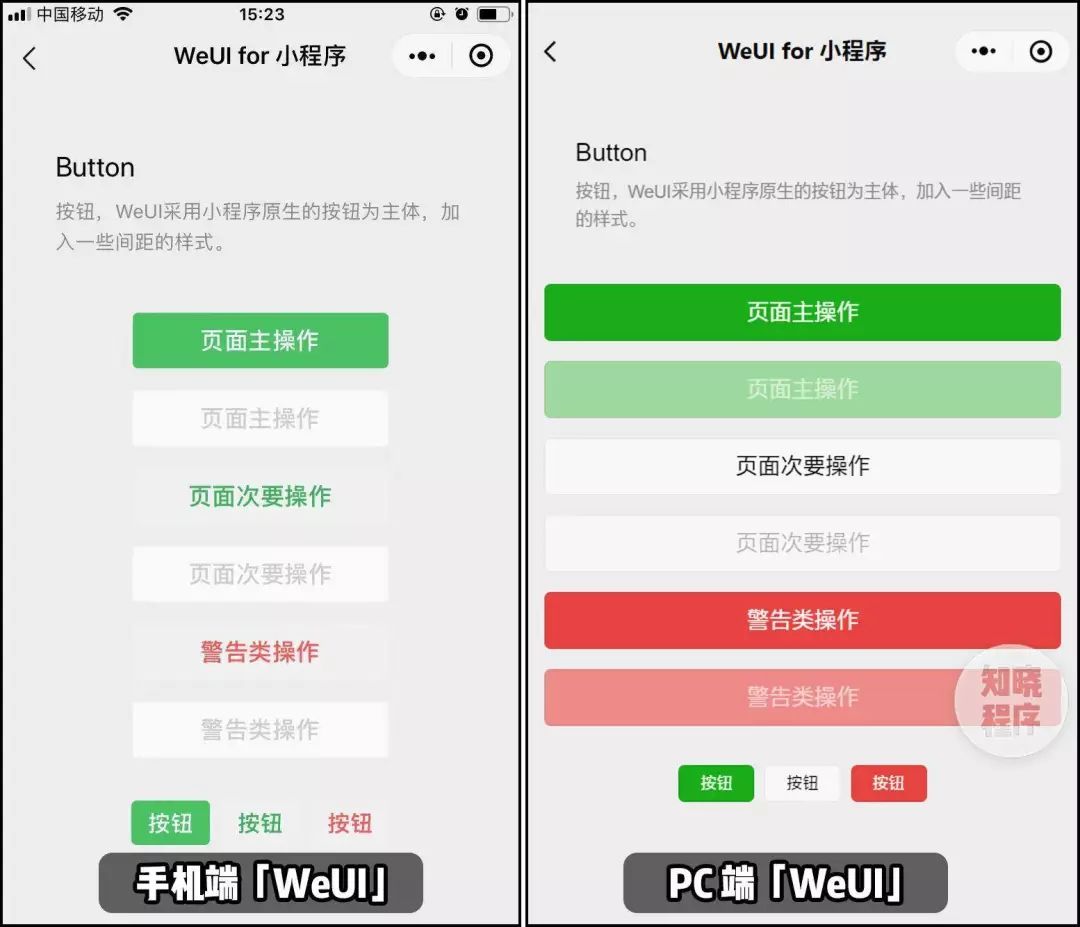
根据我们的体验,PC 端微信还支持横屏模式,即开发者对 PC 端适配后,用户可以体验到类似网页的体验。对于内容类小程序来说,这样的体验更加友好。诸如轻芒这样的致力于让内容排版、设计更优雅的服务商来说,它们的能力也能得到更大的释放。
对用户来说,在桌面场景时,频繁在桌面设备和移动设备间跳转带来的「割裂感」会严重影响体验,尤其是在工作时。

但作为一个国民级的聊天软件,很多时候,微信其实也是最大的轻量级企业内部沟通和客户关系管理(CRM)软件。除了企业 OA、复杂的内部协作,很多人在微信里和同事和工作伙伴沟通,在群聊里同步项目进度,作为生产力工具的电脑端的微信更是如此。
在工作场景下,电脑端微信的体验很多情况下也优于手机端,支持小程序,也能让轻量化的工作场景的体验更加顺畅。

当然,企业微信提供了更丰富的企业级功能和服务,它承接的是更重度的企业级服务,现在,企业微信还有了新的定位——企业专属连接器,腾讯希望借助它让「让每一个员工都成为企业对外服务的窗口。」
这个定位所指的对象,更多的是线下的零售、教育甚至工业级场景。例如屈臣氏的服务员已经在使用企业微信添加顾客的微信,对顾客展现的是一个带有「企业认证」的专业形象,新添加的客户关系会自动同步到企业自己的 CRM 里,当有人离职时,屈臣氏可以将离职人员的顾客分配给其他员工,确保服务不中断。


