不要让这10个坑毁了你的转化率

2. 忽视残疾用户
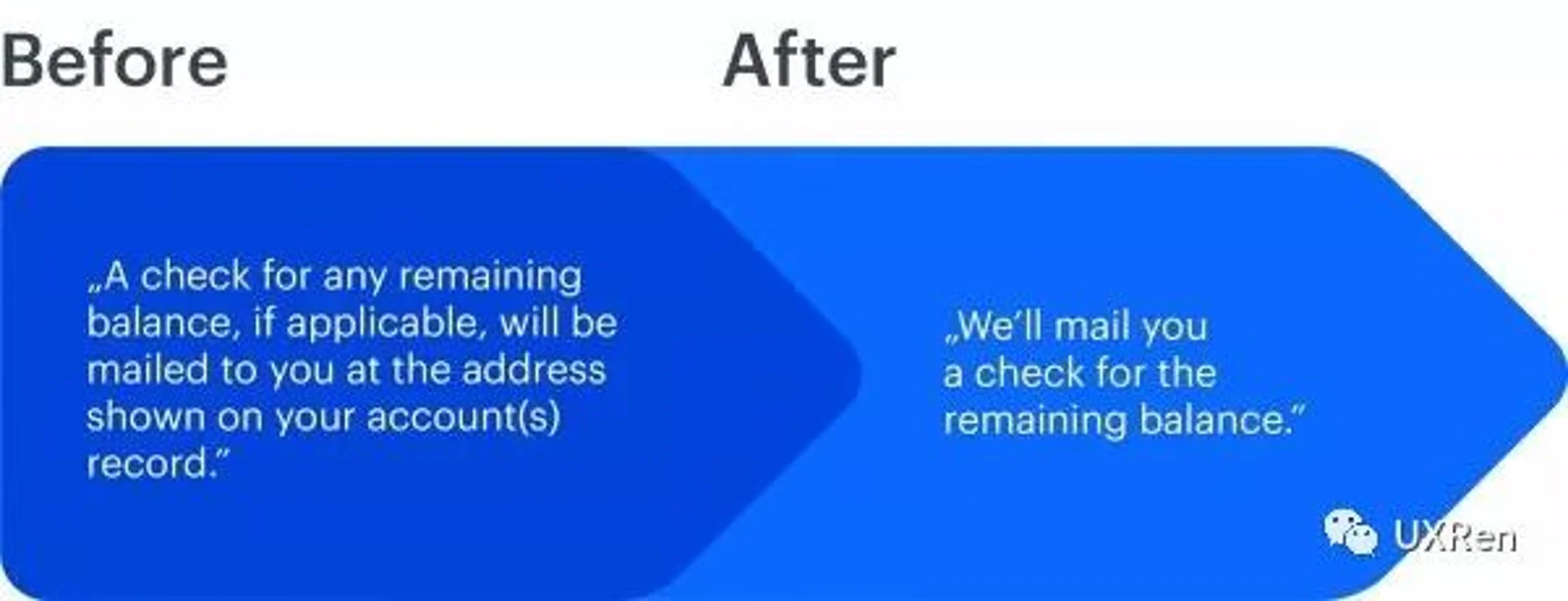
他对比了残疾人和有阅读障碍用户的需求。 另外,记得让开发人员在照片和视频中加一段文字描述(ALT属性),这样使用读屏软件的盲人用户也可以通过文字描述获取照片和视频信息。 在平面艺术中,有一个“少即是多”的趋势,它现在已经可以被认为是一条标准了,因为信奉它的人在不断增加,尤其是用户体验专家。 对于内容也一样,随着用户体验写作的发展,趋势是朝着简化至最少内容的方向发展的。所以要先了解你的用户,不要在一开始就扼杀了转化。 1. 基于位置展示我们现在在网站的什么地方。通过导航栏,用户可以轻松地在上级和下级分类中跳转。像这样:类目>子类目>产品分类>具体产品 2. 基于产品属性多见于电商网站。他们依靠产品标签或能吸引用户的内容来筛选,或根据用户需求,从产品分类中筛选。通过这种方式,我们能确保产品信息的呈现符合规范,或能根据少数几个产品属性来过滤出产品。 如果你有关注网站的SEO(搜索引擎优化),记住,使用面包屑导航可以提升站内连接和增强网站整体结构框架。如果你用对了,会降低网站跳出率,因为用户能通过导航找到他们感兴趣的内容。 很多网站都有与行为召唤相关的问题,通常都是和网站的表达不够清晰有关。 按钮需要在视觉上突出于页面上其他的内容,慎重选择它的颜色和大小。 按钮的顺序很重要。问问自己用户会想要什么样的顺序。默认选项应该是什么,还有什么应该是备选项。如果你还是有疑问,Nick Babich的文章会给你答案。 按钮的颜色也很重要。生动的,明亮的颜色会让我们明白点击它会导致一些结果。颜色也会引发一些特定的联系,比如红色代表否认,绿色代表接受,而橙色或者黄色代表警告。 太多的按钮。就如同过多选择会使销量下降的定律所说,用户可能会不知道点哪个而导致什么都不点。你要决定你想在你的页面中突出什么,并且限制用户只能点一个按钮。 常会遇到当订阅推送邮件或投票后,不给用户返回任何反馈的情况,记得在最后展示一个感谢信息。 有时候,我们会让用户填写联系信息,而不管用户是否需要从网站中接收任何信息。这种情况常发生在购买前的注册或者网站收到投诉时。如果你需要获取用户信息,记得让你的表单: 当用户完成表单后,要感谢他们。如果可能的话,用某种奖励来表达你的感谢。记住,任何人都会喜欢得到东西! 尽量让过程变得顺利并且没有困难。这会让用户更开心更沉浸在你的网站中,这样的用户也是会花更多钱的用户! Hlade定律:如果你把一个困难的任务交给一个懒惰的人,他会找到一个更简单的方式去完成它。 ALT属性:ALT属性是一个用于网页语言HTML和XHTML、为输出纯文字的参数属性,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。 Hick’s Law:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。 CTA(Call to Action行为召唤):通过按钮、链接文字、图标等页面元素,促使用户采取某个行动。3. 用词不当或太多
4. 忘记使用面包屑导航
5. 迫使用户思考接下来该做什么
6. 不清晰或过多的行为召唤
7. 要求,要求(不停要求)
8. 没有保存那些很容易保存的东西
9. 把用户的注意力从最重要的事情上转移
10. 没有充分的测试
总结







